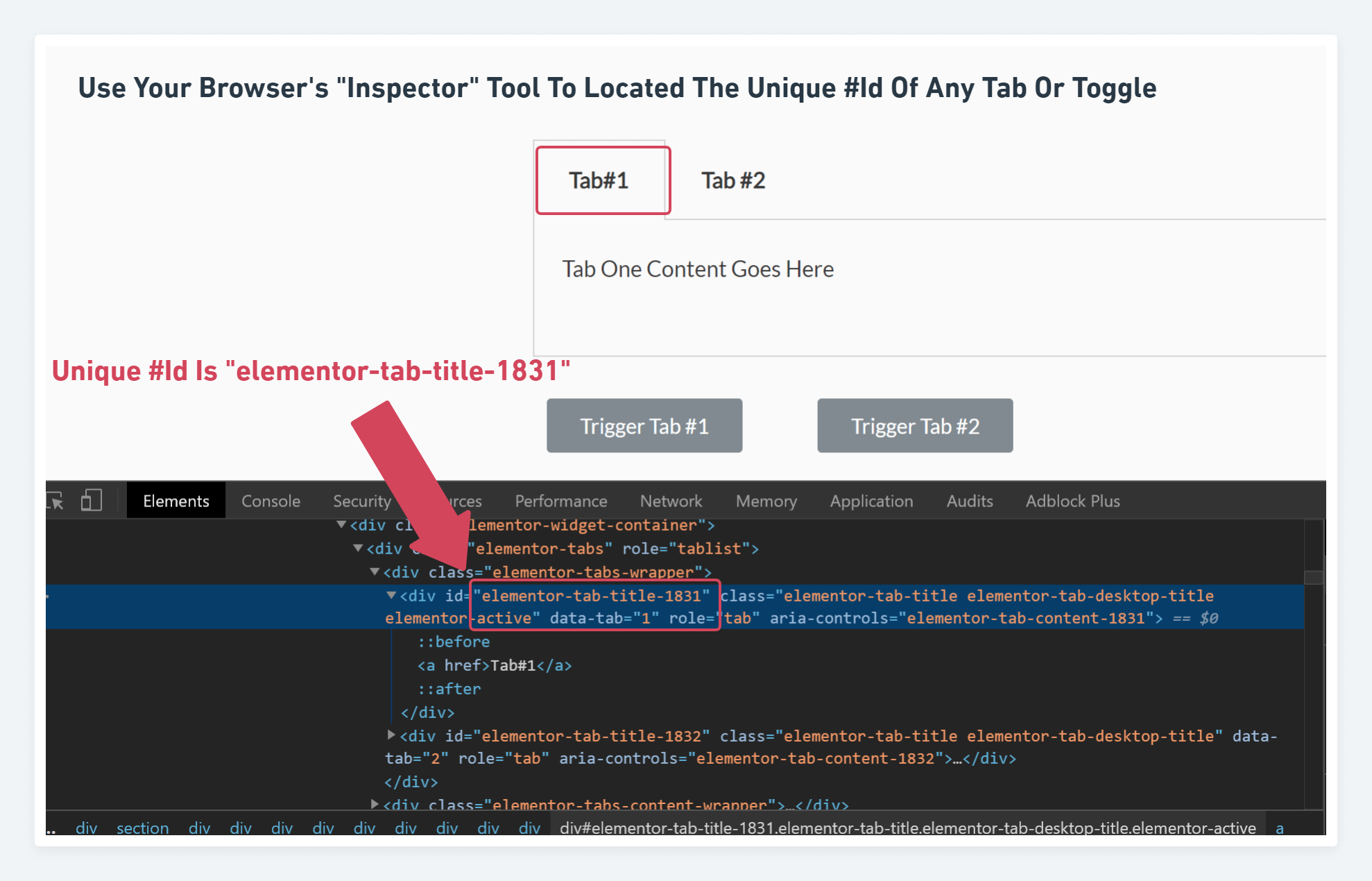
html - How to target ::before and ::after pseudo elements in Internet Explorer 9 Developer Tools? - Stack Overflow

How to close a div container when click outside target uses of event target value with CSS & jQuery | Jquery, The outsiders, Css

Myofficeinnovations Moisture-resistant Classification Folders 2/5 Top Tab Ltr 2 Div Navybl 614620 : Target
![DVIDS - Images - Hitting the Far Target: 1st Inf. Div. Soldiers of the 1-16 Inf. Regt. Conduct Sniper Training [Image 14 of 14] DVIDS - Images - Hitting the Far Target: 1st Inf. Div. Soldiers of the 1-16 Inf. Regt. Conduct Sniper Training [Image 14 of 14]](https://d1ldvf68ux039x.cloudfront.net/thumbs/photos/2305/7770708/1000w_q95.jpg)
DVIDS - Images - Hitting the Far Target: 1st Inf. Div. Soldiers of the 1-16 Inf. Regt. Conduct Sniper Training [Image 14 of 14]

Interactions 'Change Target' to symbol object targets incorrect div block - Animations & Interactions - Forum | Webflow
DONE: Be able to target child elements on hover, with custom 'state' · Issue #214 · soflyy/oxygen-bugs-and-features · GitHub